What is Low-code?
Low-code is a development method that minimizes manual programming. Instead of hard coding, visual constructors are used for application modeling and ready-made scripts are used to solve typical tasks. For low-code development, the process involves moving blocks with ready-made code using the drag-and-drop principle and getting a product with the desired functionality. Ready-made modules in low-code speed up work with typical tasks and eliminate repetitive actions but code can be used for individual solutions, settings and personalization. Development in the platform takes place according to ready-made templates or freely. Integrations and built-in services are also supported.
The main value of low-coding is the ability to do without programmers when you need to create or change some kind of application, module or even product. To carry out the necessary work, the competencies of the platform administrator will be more than enough.
Benefits of Low-coding 👍
Low-code platforms require less development time and give more flexibility in setting up processes. There is no need to plan the architecture, create prototypes, analyze and develop the UI since it is assumed that this is all implemented in the low-code platform itself.
Such platforms integrate with a wide range of systems and allow you to add new features to any application. In addition, manufacturers of low-code platforms talk about their greater security for other applications and stability compared to self-written elements.
The main elements of low-code platforms are:
1. Visual modeling
2. Ready-made components, built-in services
3. Rapid deployment of applications, focus on DevOps
4. Pattern development or abstract development
Since the company’s IT specialists in this case no longer have to write a lot of code, the need for these competencies is reduced and, in turn, the ability of staff to build solutions from ready-made components is prioritized.
Low-code Automation in Acure
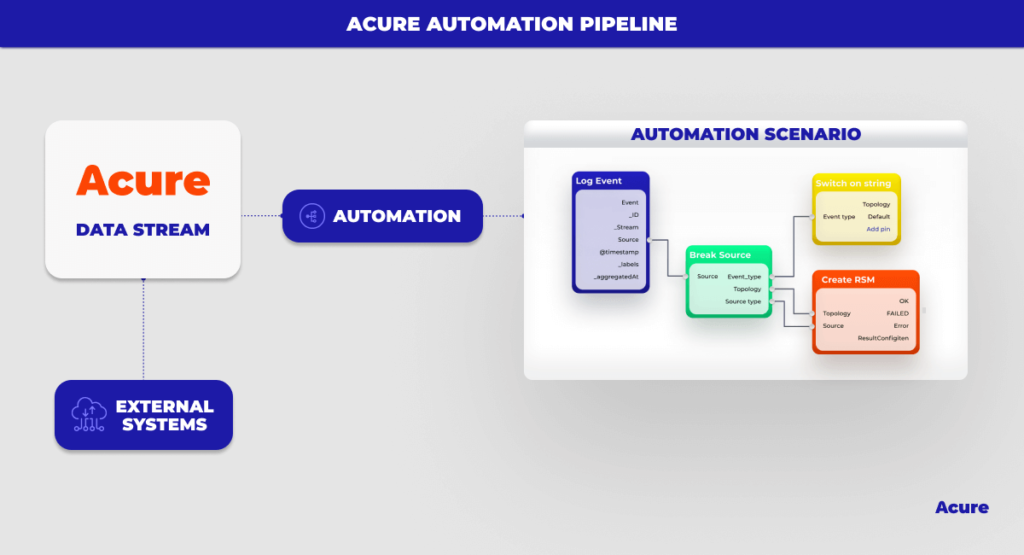
Acure Automation Service is a high-performance environment for launching and executing custom scripts. Scenarios can be both custom and supplied by the developers themselves as full-fledged services.
Automation scripts allow you to automatically discover new configuration items, the relationships between them and update the service map in real-time without any manual manipulation.
With the help of low-code scenarios, you can also create signals – special dynamic objects that allow you to correlate and deduplicate incoming events and alerts. Read more about this functionality in the article discussing Acure 2.0.
The low-code engine is used to create automatic scripts. Automation scripts in Acure help significantly expand the functionality of the system and create arbitrary event processing scenarios using visual blocks and establishing links between them.

Of course, low-code, as described above, means a significant reduction in the use of complex hard coding but does not at all relieve you of the need to learn the logic of building scripts and memorizing functions and variables. And if you are now holding your breath in anticipation of a ton of complex information, calmly exhale. Acure ‘s low-сode instruments are no more complicated than the cheat code in your favorite games, and also as a result make life just as easy. Further, you will be convinced of it.
Low-code Instruments in Acure
Start events
Any script must start with a “startup”. Startup events are responsible for this – blocks that initiate the launch of the script and contain the event model. If a script contains multiple start blocks, it can run on any of them. The composition of the starting blocks is determined by the route map settings.
When the script is running, it is time for variables and functions.
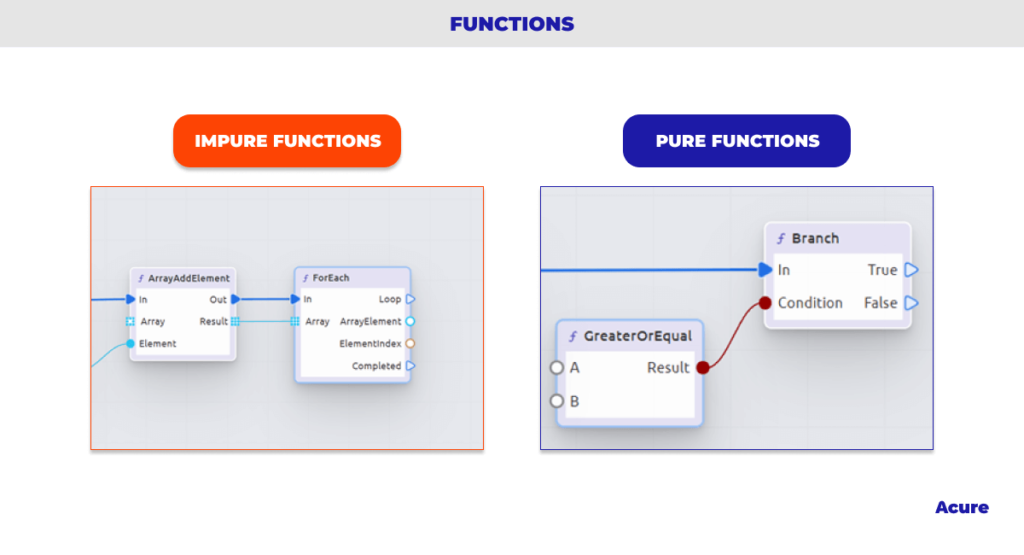
Functions
There are two types of functions in Acure.

Impure functions
- The function is executed every time the input is called from the previous block
- The ArrayAddElement function requests all the data passed to it as input
- This function only works once. To use the result of a function, it is not necessary to call it again
Pure functions
- The function is executed each time its result is requested. Accordingly, to use the result, it will need to be called every time, like Batman.
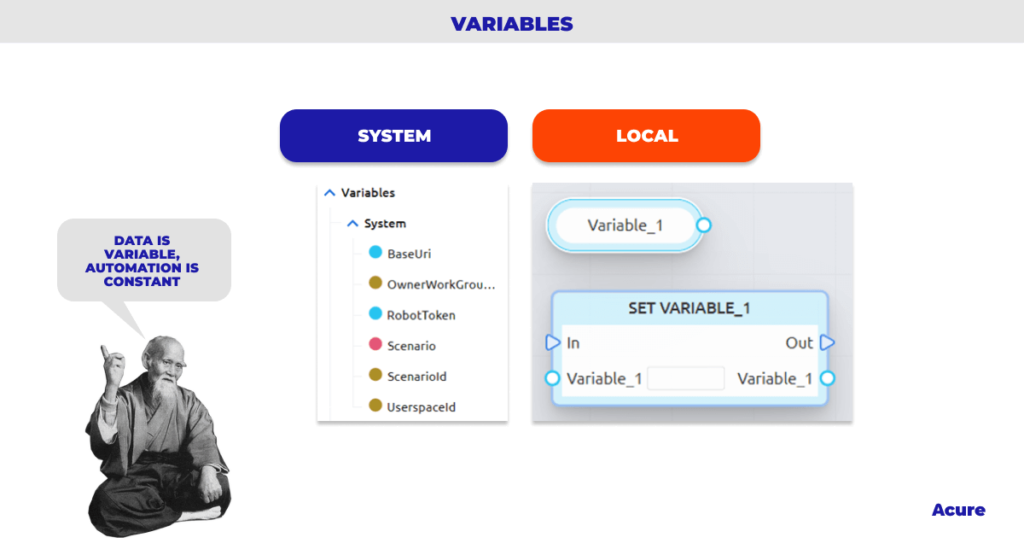
Variables
Variables are divided into two types.
Local
- Initialized within the current scenario or manually by the user, or using the SET block
- Can be called or initialized anywhere in the current script
System
- Are providers of information about the script, owner, or current space
- Not initialized by the user. They act only as a source

Now you will ask: what about data types supported in Acure? Acure supports multiple types of data but you can only link to pins of the same type.
- The following values are possible for types:
- Boolean: True / False ;
- Byte: Integers from 1 to 255;
- Char: A single Unicode character ;
- Double: ±5.0 × 10 −324 to ±1.7 × 10308
- Dynamic: any object;
- GUID: Format value 00000000-0000-0000-0000-000000000000;
- Integer: -2 147 483 648 to 2 147 483 647;
- Integer64: -9 223 372 036 854 775 808 to 9 223 372 036 854 775 807;
- String: Unicode character string
- The type can be either Single or Array.
Wildcard Pins And Connections
It is also worth noting that some functions can work with different data types. For convenience, in such cases, Wildcard pins are used. For Wildcard pins the type of connection is set either manually or when establishing a connection.
For WC pins, there are also requirements in the context of each function. More about this is written in the documentation when describing each type of function.
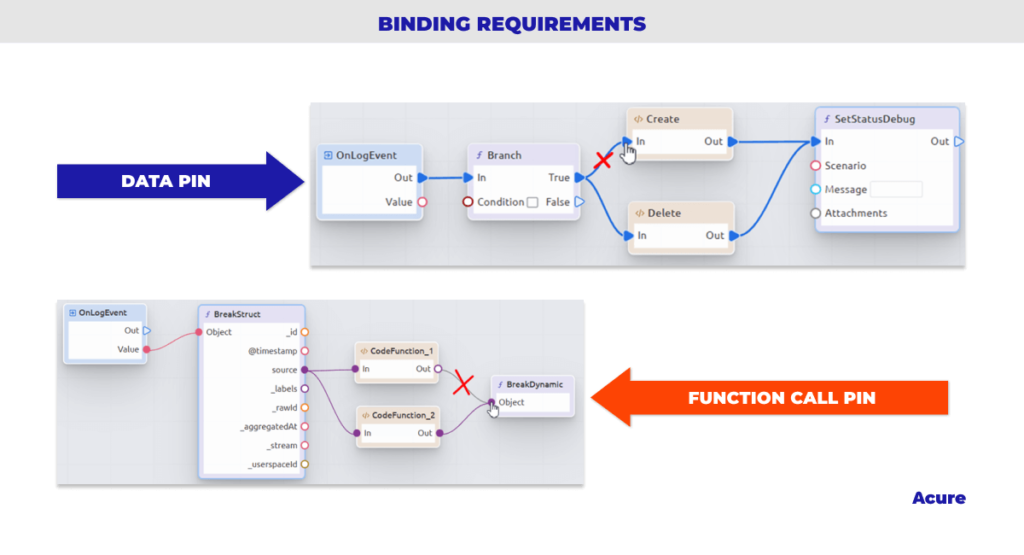
There are also certain requirements for establishing links. For example, when pinning a function call, one-to-many communications are prohibited, but many-to-one are allowed. With a data transfer pin, the opposite is true.

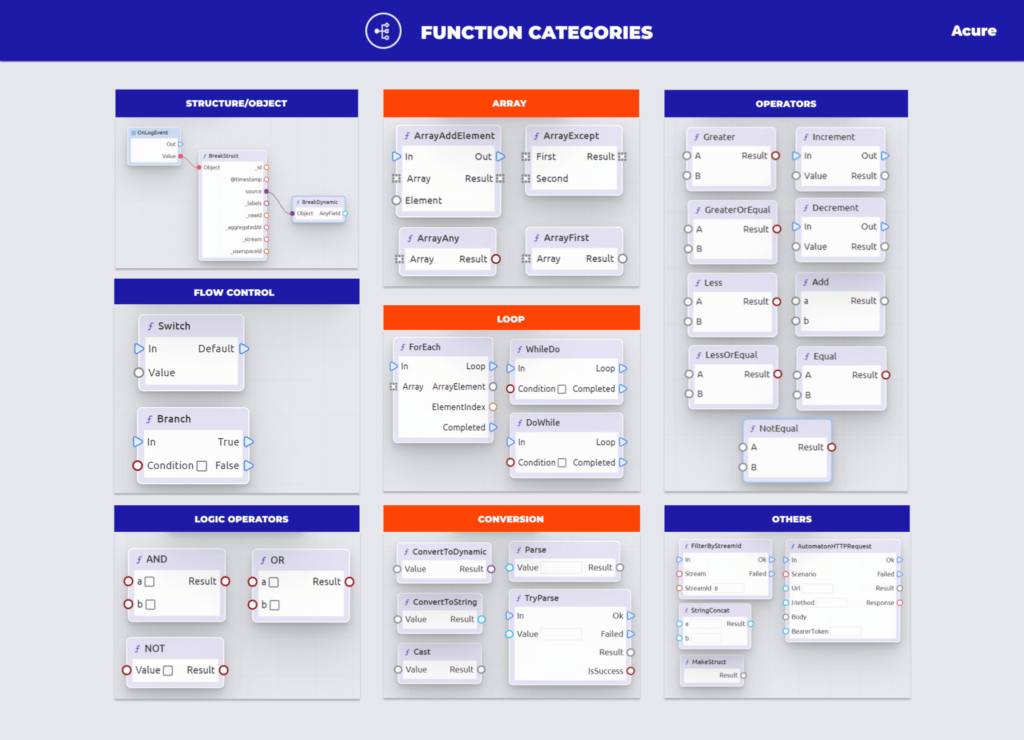
Function Categories
The main low functions are presented in the table below and divided into several categories.

ℹ️ You can find more information about every function in the corresponding section of the Acure documentation.
In this article, let’s walk through building a simple Autodiscovery scenario.
Creating A Simple Autodiscovery Scenario
As mentioned above, automation scripts in Acure allow you to minimize manual actions, which is especially important when monitoring dynamic environments. After writing several scripts on the low-code engine, you no longer need to think about making changes to the service model yourself. A dynamic map of IT infrastructure links with all configuration items and links will be built and updated automatically.
✨ No shaman tambourines – all the magic happens on the scenario builder page.
By default, there is a start block that runs the script every time the corresponding event arrives.
First, you need to create a rule so that the sequence is executed on specific events. To do this, you need some functions in the form of blocks. You can add them from the context menu by right-clicking on an empty space.
Let’s build a simple rule that will receive only those events that came from a specific stream.
For that, add the FiltredByStreamId function and connect the sequence in such a way that when an event arrives in the system, the script checks the ID of the stream from which it came and, if the filtering is successful, the script will continue to run.
The sequence of execution of script functions is indicated by blue arrows — exact pins.
Note that in addition to exact pins, there are data pins. If the former is responsible for the sequence, then the latter is responsible for transmitting and receiving data.
Now let’s analyze our function. For it to be executed, it must be provided with input data. In our case, the function requests an incoming stream model and filtering parameters (stream id).
We must get the initial data from the primary event, i.e., take away the stream model. To do this, we decompose the original structure using the base function and establish a connection with our filter.
Now we need to specify the required parameter (we take it from the previously created stream) and copy-paste it into the FiltredByStreamId block.
Done! The simple rule is ready. Now, further actions will be executed only if the event came from the stream we specified.
Let’s look at the other tools that are available in the editor as well.
The left panel contains the objects of the current scenario. Here you can create and manage local variables, structures and entire functions. From here, they can be added to the screen for use in a script or selected for further customization.
The settings are available in the right panel where we fill in all the required fields and, in the case of a local function, write the executable code.
To show off your awesome script or make it easier for your team, you can export the script and share it with others. The recipient, using the import tool, creates an exact copy of this script.
Is Low-code the Future?
The numbers say yes. The 2022 Mendix State of Low-Code study showed a rise in low-code adoption from 77% in 2021 to 94% IN 2022, with four out of 10 companies now using low-code for mission-critical decisions. The study argues that the spread of low-code may soon lead to the overthrow of more “traditional” forms of operations. This report cites Gartner’s forecast that by 2025, low-code solutions will account for 70% of apps, up from 25% in 2020.
At the same time, the scope of low-code products will also be constantly expanding. This technology has already become a trend and subsequently, the entire market will be rebuilt under it.
All this suggests that the market will increasingly be oriented toward simple solutions when any mass user will be able to automate the solution of routine tasks and satisfy needs without deep programming knowledge. At the same time, the growing needs of users stimulate low-code technology to develop faster and improve functions. Thus, low-code systems will be able to solve more and more complex problems as they develop.